Some large companies who use Internet Explorer will have their IT department force a compatibility mode on their users to maintain consistency across the board. Usually, there is some kind of application that requires IE8 or something along those lines. In that example, the company may have computer running Windows 7 where employees could be using IE10, so IT would simply require Internet Explorer to run in IE8 Compatibility Mode.
There are two things to consider in this situation. First, IE8 Compatibility Mode does not always serve a website the same as native IE8 would! Second, targeting IE8 Compatibility Mode with CSS is difficult because you don’t want to accidentally negatively affect any of the other IE versions. This brings us to the question at hand— how do we target only IE compatibility modes alone?
Detecting Internet Explorer Compatibility Modes
We need two JavaScript libraries to do this. You may already be using Modernizr, and the other one is CSSBS (or CSS Browser Selector). Get these uploaded to your JS libraries directory— Modernizr should be called in the head of your site, and I would recommend calling CSSBS in your footer asynchronously.
In my opinion, CSSBS is the easiest way to detect which browser visitors are using. All we’ll be using this for in this case is detecting IE. If you decide to use a different detection method, that’s fine, but we will need a class added to the HTML tag that includes the major version number. If you are not familiar with Modernizr, it adds classes to the HTML tag of what features your current browser environment supports.
For our hypothetical scenario above, we know the user is on IE10 with IE8 Compatibility Mode. CSSBS is going to report IE10, however, Modernizr is going to report features that IE10 does not support. Using these two clues, we can figure out that something out of the ordinary is happening. For example, this user’s header classes will include “ie10” and “no-hashchange”.
The polyfills I like to use for IE tests are hashchange, rgba, applicationcache, and pointerevents.
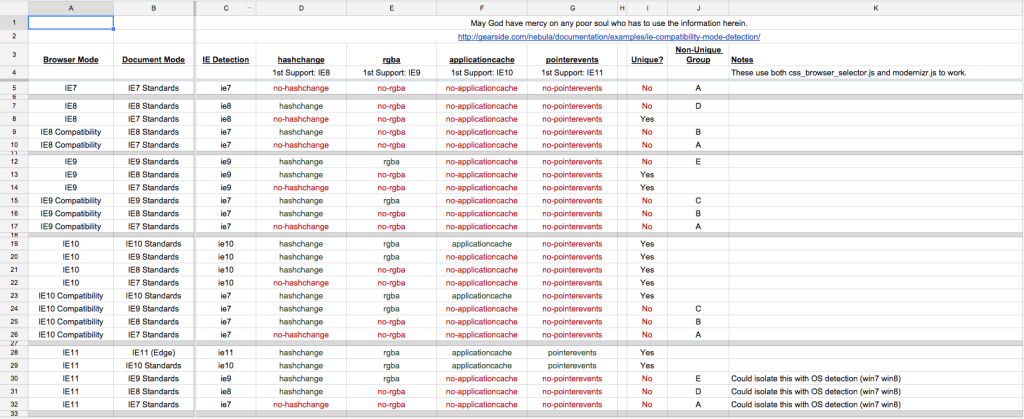
Here are some combinations that will help you figure out what compatibility mode is being used. Please note that these should stay in this order!
CSS
To visualize this information better, here is a quick chart: